CDS最小支配集的MATLAB仿真
本文共 5034 字,大约阅读时间需要 16 分钟。
clc;
clear; close all;Node_Num=200;%size of nodes: 100
Posxy=zeros(Node_Num,2);%node_coordinate.the(:,1)for the x, and (:,2) for y Radius=10; Scale=100; Area_Size_W=100;%area: square 300*300d1=zeros(Node_Num,Node_Num+1);%store one_hop neighbors information
%%
%*************************Intialize the network***************************for i=1:Node_Num
Posxy(i,:)=Scale*rand(1,2); end%%
%***************node get the one_hop neighbors information****************for i=1:Node_Num
num1=0; for j=1:Node_Num if i~=j dist=(Posxy(i,1)-Posxy(j,1))^2+... (Posxy(i,2)-Posxy(j,2))^2; dist=sqrt(dist); if dist<Radius&&dist>0 num1=num1+1; d1(i,num1+1)=j; end end end d1(i,1)=num1; end%%
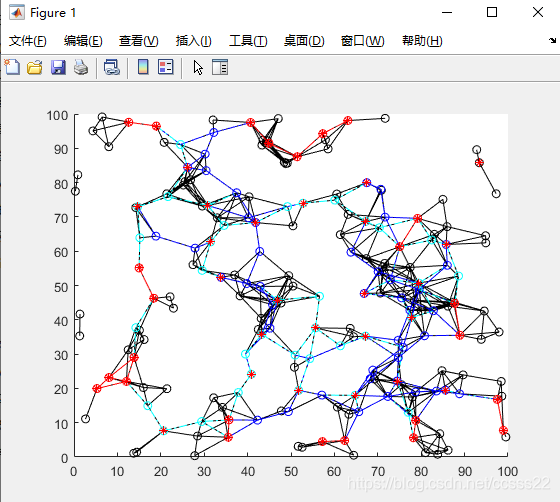
%*********************show the connected picture**************************hold on
for i=1:Node_Num%draw the line between two nodes for j=1:d1(i,1) plot([Posxy(i,1),Posxy(d1(i,j+1),1)],... [Posxy(i,2),Posxy(d1(i,j+1),2)],'-ok'); hold on; end end%%
%************node get the two_hop neighbors information*******************Max_Degree=max(d1(:,1));
Neighbor_hop2=zeros(Max_Degree,Max_Degree+1,Node_Num);%store two_hop neighbors information for i=1:Node_Num for j=1:d1(i,1) Neighbor_hop2(j,1,i)=d1(i,j+1); for m=1:d1(d1(i,j+1),1) Neighbor_hop2(j,m+1,i)=d1(d1(i,j+1),m+1); end end end%
%**********color the node with gray and white based on the rule********** %0-white;1-gray;Color_N=zeros(Node_Num,1);%intial the color of nodes
for i=1:Node_Num
if d1(i,1)<2 Color_N(i,1)=0; else for j=1:d1(i,1) color=0; for n=j+1:d1(i,1) state=0; for m=2:d1(Neighbor_hop2(j,1,i),1)+1 if Neighbor_hop2(n,1,i)==Neighbor_hop2(j,m,i) state=1; break; end end if state==0 color=1; break; end end if color==1 break; end end Color_N(i,1)=color; end end%%
%**********color Black based on the rule********** %0-white;1-gray;2-balck;3-gray';%Balck
for i=1:Node_Num if Color_N(i,1)==0&&d1(i,1)>0 temp_degree=0; temp_id=0; for j=1:d1(i,1) if Color_N(d1(i,j+1),1)~=0 if Color_N(d1(i,j+1),1)~=2 Color_N(d1(i,j+1),1)=3; end if d1(d1(i,j+1),1)>temp_degree temp_degree=d1(d1(i,j+1),1); temp_id=d1(i,j+1); elseif d1(d1(i,j+1),1)==temp_degree if temp_id>d1(i,j+1) temp_degree=d1(d1(i,j+1),1); temp_id=d1(i,j+1); end end end end if temp_id~=0 Color_N(temp_id,1)=2; end end end %end Balck%%
%%**********color Real_Violet based on the rule********** %0-white;1-gray;2-balck;3-gray'; %remove the Violet node form to get a dominating set %1 and 3 组成DSCount2=0;
for m=1:Node_Num if Color_N(m,1)==1 Count2=Count2+1; end end while(Count2)%Simulation of distributed computing for i=1:Node_Num if Color_N(i,1)==1 temp_degree=d1(i,1); state=1; for j=1:d1(i,1) if Color_N(d1(i,j+1))==1 if temp_degree>d1(d1(i,j+1),1) state=1; elseif temp_degree==d1(d1(i,j+1),1) if i<d1(i,j+1) state=1; else state=0; break; end else state=0; break; end end end if state==1 Color_N(i,1)=4; Count2=Count2-1; for j=1:d1(i,1) if Color_N(d1(i,j+1))==1 Color_N(d1(i,j+1),1)=5; Count2=Count2-1; end end end end end end%%
%choes some node to form the connect nodes who's color number eqult to 2 or %4 tempall=1; temp_self=Neighbor_hop2(:,:,1)*0;%2 hop's informationfor i=1:Node_Num
if Color_N(i,1)==4||Color_N(i,1)==2
temp_self=temp_self*0;%2 hop's information %node i formulation the 2_hop connected graph for n=1:d1(i,1) temp2=d1(d1(i,n+1),1); temp_count=1; state=1; for m=2:temp2+1 temp_self(n,1)=d1(i,n+1); temp=Neighbor_hop2(n,m,i); state=1; for p=1:d1(i,1) if temp==i state=0; break; elseif temp==d1(i,p+1) state=0; break; end end if state==1temp_count=temp_count+1;
temp_self(n,temp_count)=temp;end
end end %% %chose some node in two_hops of node i to connect the2_hop's dominating nodes Already_handle=zeros(Max_Degree*Max_Degree,1); Already_handle_result=Already_handle; handle_count=0; for n=1:d1(i,1) if temp_self(n,1)==0; break; end for m=2:Max_Degree+1 if temp_self(n,m)==0 break; end if Color_N(temp_self(n,m),1)==4||Color_N(temp_self(n,m),1)==2 state=0; for p=1:handle_count if Already_handle(p,1)==temp_self(n,m) state=1; if Already_handle_result(p,1)==0 break; else if Color_N(temp_self(n,1))==2||Color_N(temp_self(n,1))==4 Already_handle_result(p,1)=0; break; elseif d1(temp_self(n,1),1)>d1(Already_handle_result(p,1),1) Already_handle_result(p,1)=temp_self(n,1); elseif d1(temp_self(n,1),1)==d1(Already_handle_result(p,1),1) if temp_self(n:1)<Already_handle_result(p,1) Already_handle_result(p,1)=temp_self(n,1); end end end end end if state==0; if Color_N(temp_self(n,1))==2||Color_N(temp_self(n,1))==4 Already_handle(handle_count+1,1)=temp_self(n,m); Already_handle_result(handle_count+1,1)=0; handle_count=handle_count+1; else Already_handle(handle_count+1,1)=temp_self(n,m); Already_handle_result(handle_count+1,1)=temp_self(n,1); handle_count=handle_count+1; end end end end end for n=1:handle_count if Already_handle_result(n,1)==0 else Color_N(Already_handle_result(n,1))=6; temp1=Already_handle_result(n,1); temp2=Already_handle(n,1); plot([Posxy(i,1),Posxy(temp1,1)],[Posxy(i,2),Posxy(temp1,2)],'o-.c') plot([Posxy(temp2,1),Posxy(temp1,1)],[Posxy(temp2,2),Posxy(temp1,2)],'o-.c') end end
D-38
转载地址:http://ptwx.baihongyu.com/
你可能感兴趣的文章
nginx学习笔记002---Nginx代理配置_案例1_实现了对前端代码的方向代理_并且配置了后端api接口的访问地址
查看>>
Nginx安装SSL模块 nginx: the “ssl” parameter requires ngx_http_ssl_module in /usr/local/nginx/conf/nginx
查看>>
nginx安装stream模块配置tcp/udp端口转发
查看>>
nginx安装Stream模块配置tcp/udp端口转发
查看>>
Nginx安装与常见命令
查看>>
nginx安装与配置
查看>>
Nginx安装及配置详解
查看>>
nginx安装并配置实现端口转发
查看>>
nginx安装配置
查看>>
Nginx实战之1.1-1.6 Nginx介绍,安装及配置文件详解
查看>>
Nginx实战经验分享:从小白到专家的成长历程!
查看>>
nginx实现二级域名转发
查看>>
Nginx实现动静分离
查看>>
Nginx实现反向代理负载均衡
查看>>
nginx实现负载均衡
查看>>
Nginx将https重定向为http进行访问的配置(附Demo)
查看>>
nginx工作笔记004---配置https_ssl证书_视频服务器接口等
查看>>
nginx常用命令及简单配置
查看>>
Nginx常用屏蔽规则,让网站更安全
查看>>
nginx开机启动脚本
查看>>